RLST 210/Div/Rel 3152 Sept 19, 2011. 3:10-4:00 Reading Matthew 5:17-48 & 7:12, again and again 4:00-4:50 Discussion Groups: Matthew 5:17-48 & 7:12. - ppt download

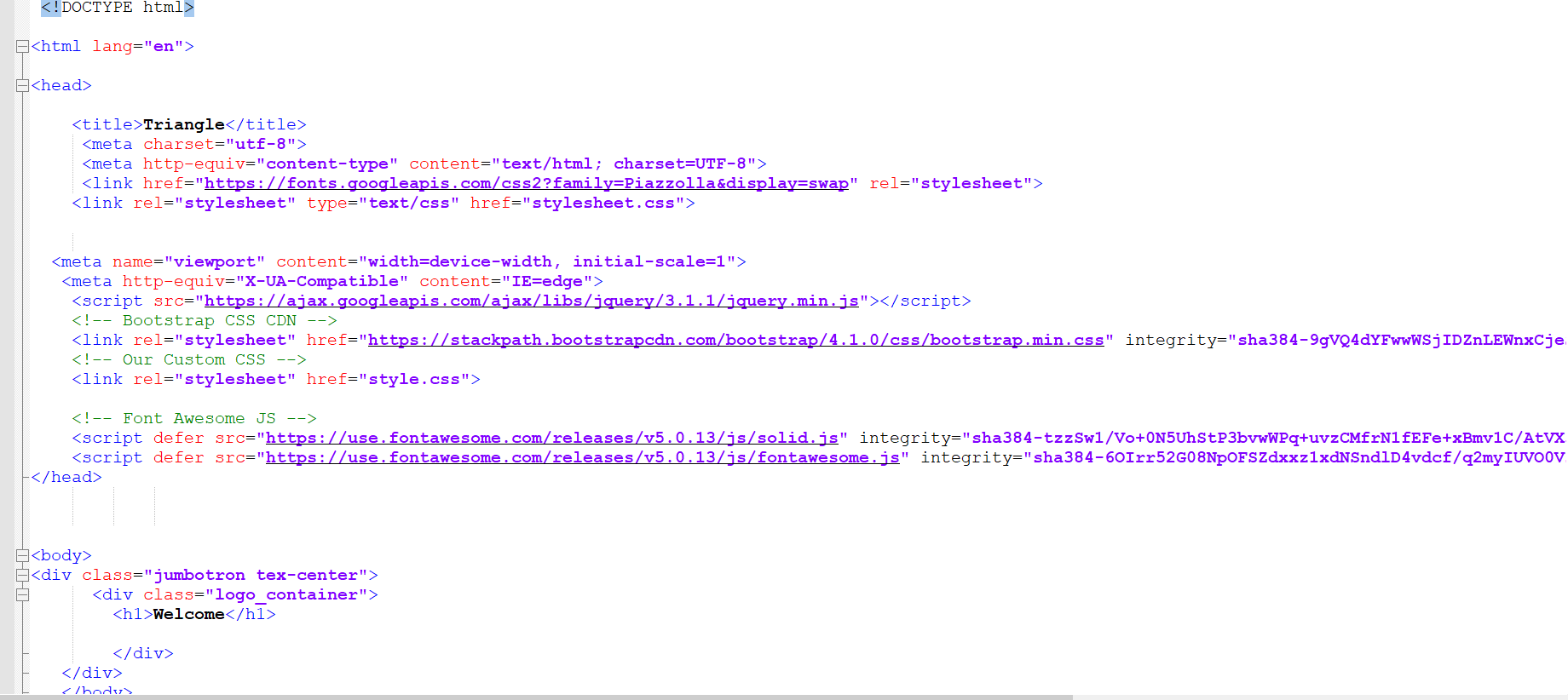
django templates - Included file outside of div, even though inside tags in the HTML code - Stack Overflow

HTML | CSS | Javascript | Full Stack Developer on Instagram: “I wasn't going to share this, but.... You need to watch this if you struggle with CSS and HTML 3d Card!

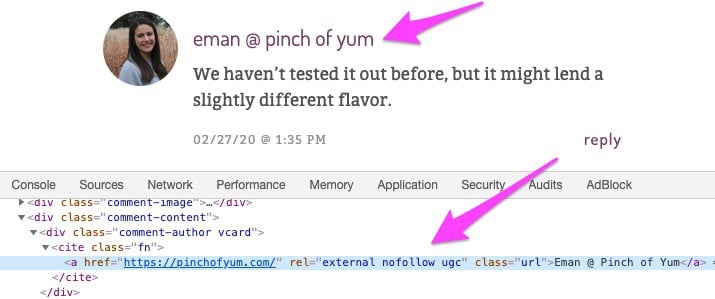
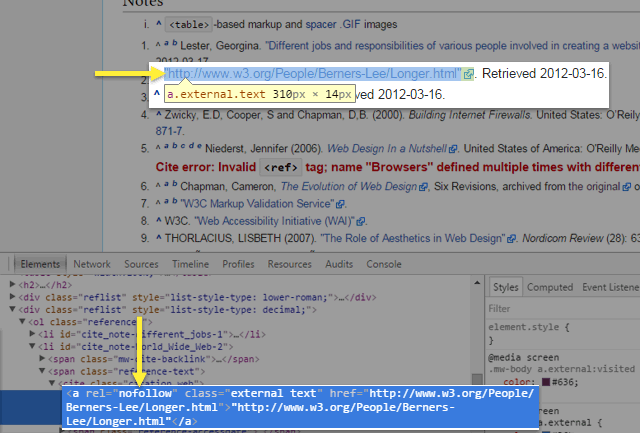
HTML form element is missing 'rel' attribute in dom types. · Issue #40940 · microsoft/TypeScript · GitHub





![Solved Question 3) [8 marks] Download 3data.html from | Chegg.com Solved Question 3) [8 marks] Download 3data.html from | Chegg.com](https://media.cheggcdn.com/study/a12/a1275308-c347-4985-8a7f-fd2c42ebf882/image)